WordPressでウェブサイト制作をしている人の多くは、管理画面を使いやすい/使いにくいなんて考えて操作していないですよね。
でも、WordPress自体に慣れてない初心者にとって管理画面が使いにくくないかを考えたことはありますか?

お客様にとって管理画面が使いにくい場合、単純にお客様が不便なだけではなく、私達の納品後サポート業務を増やすことにも繋がります。
「あの画面はどのメニューから出せばいい?」
「何か適当に触ってたら変なことになっちゃった」
管理画面が整理されていれば、このような相談は激減します。本当に。
お客様のためはもちろん、自分のためにも管理画面が整理されているに越したことはありません。
本記事で紹介するfunctions.phpコードを使って、ぜひWordPressの管理画面をカスタマイズしてみてください。
WordPress管理画面
サイドメニューの
カスタマイズ
まずは速攻で見た目が変わる、管理画面サイドメニューをカスタマイズしていきましょう。
サイドバーメニューを
権限ごとに表示/非表示を
切り替える
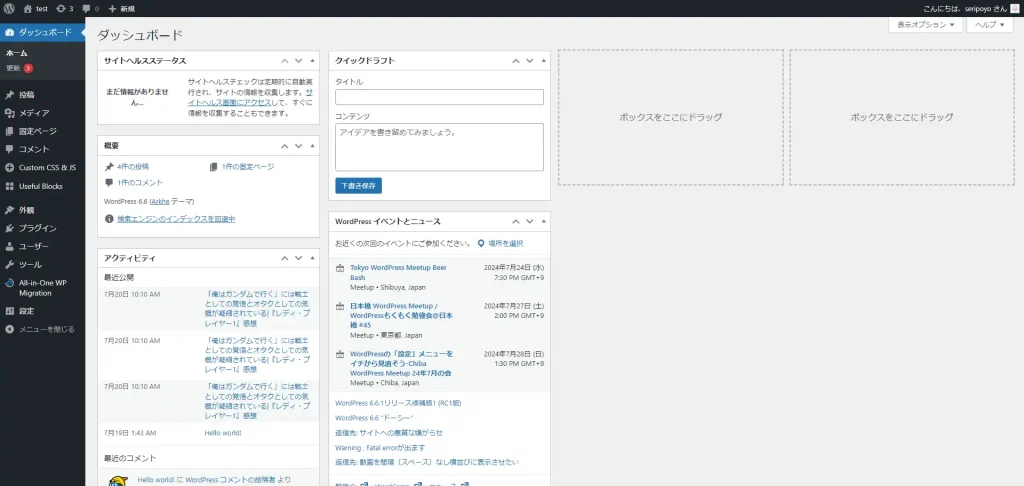
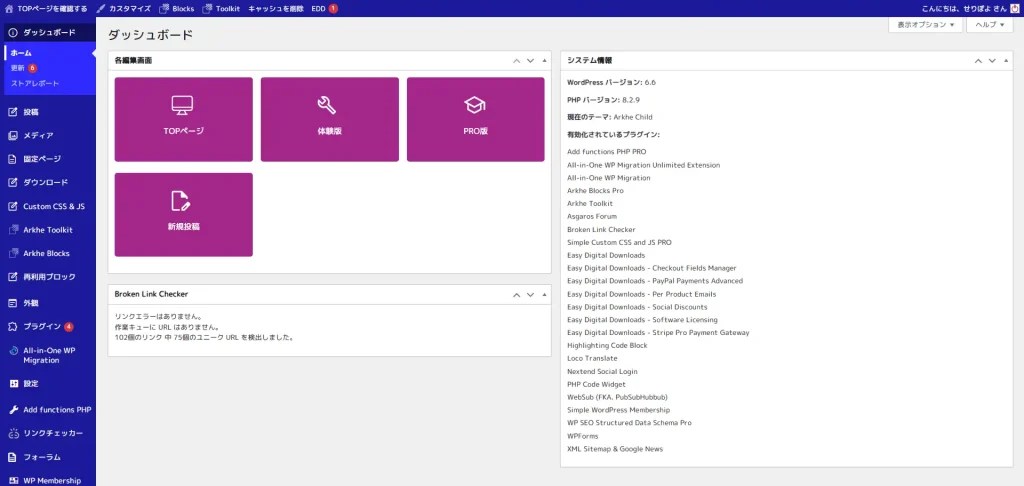
WordPressでの制作はプラグインを追加するごとに項目が増えて、サイドメニューがもっさりとしてしまいがちです。
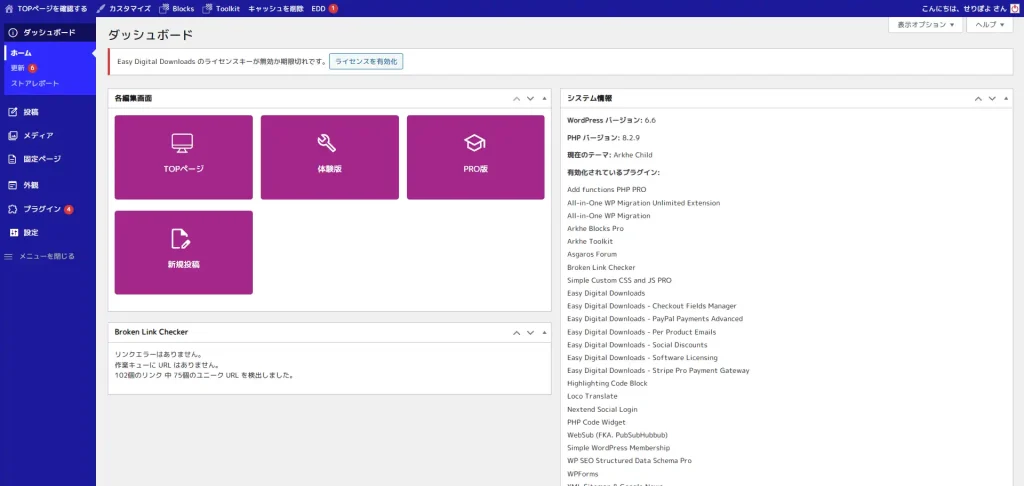
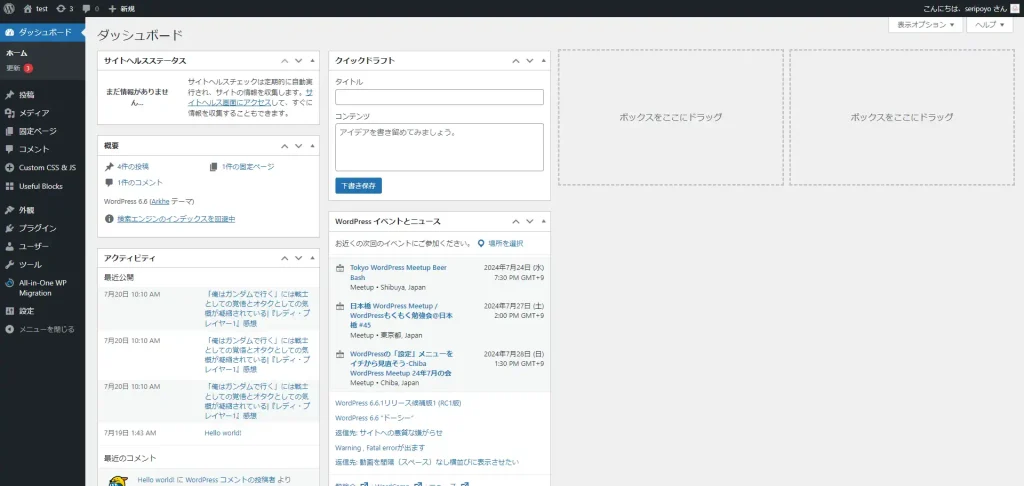
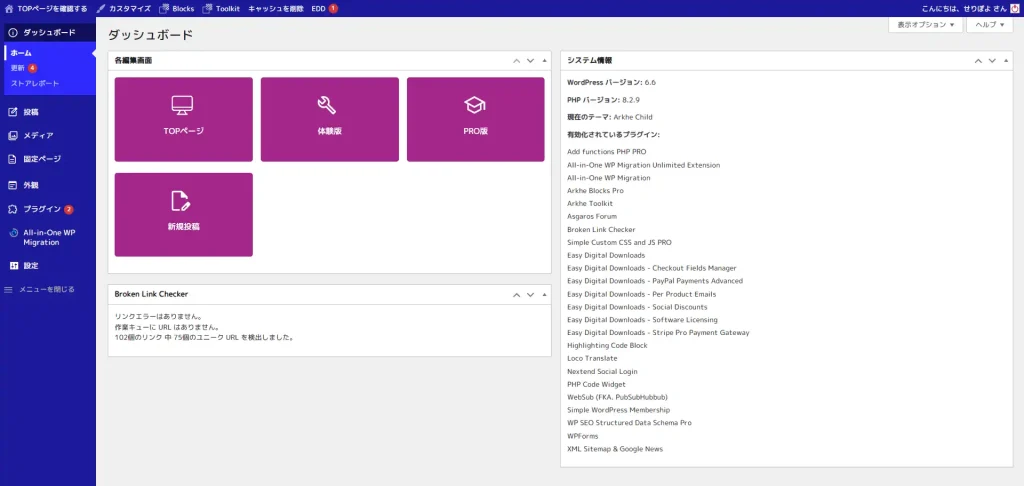
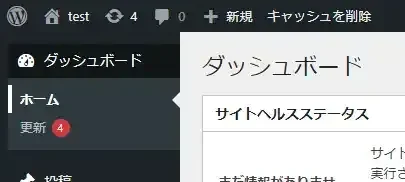
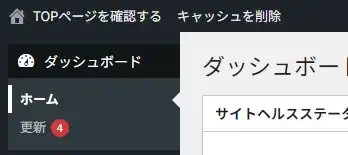
実際にサイドメニューの表示非表示を切り替えたビフォーアフターが以下の画像ですので、見比べてみましょう。


サイドメニューを非表示にするといっても、制作する側の我々にとっては必要なメニューであることも多いです。言ってしまえば、お客様には必要ないメニューであることがほとんどですよね。
それなら、ユーザーごとにサイドメニューの表示を切り替えてしまえば問題ありません。
以下のコードを元に、ユーザーIDで条件分析して表示を切り替えてみましょう。
/**
* 関数:remove_menus
* 概要:特定のユーザーに対して管理メニューを非表示にする
*
* 詳細:ユーザーIDが1の場合に、特定の管理メニューを非表示にする。
**/
function remove_menus() {
// 現在のユーザー情報を取得
$userinfo = wp_get_current_user();
// ユーザー名で条件分岐したい時はif($userinfo->user_login=="user1")のように変更
// ユーザーIDが1の場合は以下のように記載する
if ($userinfo->ID == 1) {
// 標準搭載のサイドバーメニューを非表示にする
remove_menu_page('index.php'); // ダッシュボード
remove_menu_page('edit.php'); // 投稿
remove_menu_page('upload.php'); // メディア
remove_menu_page('edit.php?post_type=page'); // 固定ページ
remove_menu_page('edit-comments.php'); // コメント
remove_menu_page('themes.php'); // 外観
remove_menu_page('plugins.php'); // プラグイン
remove_menu_page('users.php'); // ユーザー
remove_menu_page('tools.php'); // ツール
remove_menu_page('options-general.php'); // 設定
// カスタム投稿タイプのメニューを非表示にする
remove_menu_page('edit.php?post_type=faq'); // カスタム投稿「FAQ」
// サブメニューを非表示にする
remove_submenu_page('index.php', 'index.php'); // ダッシュボード / ホーム
remove_submenu_page('index.php', 'update-core.php'); // ダッシュボード / 更新
remove_submenu_page('plugins.php', 'plugin-editor.php'); // プラグイン / プラグインエディタ
remove_submenu_page('themes.php', 'customize.php?return=' . rawurlencode($_SERVER['REQUEST_URI'])); // 外観 / カスタマイズ
remove_submenu_page('themes.php', 'themes.php'); // 外観 / テーマ
remove_submenu_page('themes.php', 'theme-editor.php'); // 外観 / テーマエディター
remove_submenu_page('themes.php', 'widgets.php'); // 外観 / ウィジェット
// プラグインメニューを非表示にする
remove_menu_page('ai1wm_export'); // All-in-One WP Migration
remove_menu_page('wpcf7'); // Contact Form 7
}
}
add_action('admin_menu', 'remove_menus');
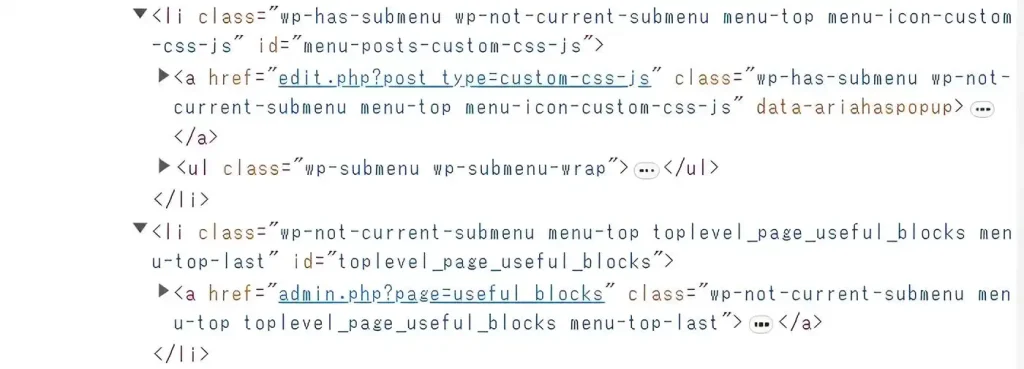
プラグインにより生成されたメニューを非表示にしたい時は、デベロッパーツールを開いてサイドバーメニューのコードを確認しましょう。

チェックすべきはサイドメニューの<a href=””>の中身です。一般的なWordPressプラグインであればadmin.php?page=~~~~~と記載されていることが多いです。この場合は~~~の部分をコピーしてremove_menu_page('ここにコピペ');と記載しましょう。
プラグインによっては<a href=””>の中身がedit.php?post_type==~~~~~と記載されていることもあります。画像ではedit.php?post_type==custom-css-jsと書かれていますね。この場合は先程とは異なり、remove_menu_page('edit.php?post_type==custom-css-js);のように記載することで非表示にできるので、プラグインごとにコードを確認してみてください。
サイドバーメニューの
上下余白とフォントを
変更する


デフォルト状態の管理画面サイドバーは余白が狭く視認性が微妙なので、物理的に見にくいかな~という印象です。
視認性を上げたい時は、GoogleフォントとCSSを使ってサイドメニューの見た目を少し調整してみましょう。もし管理画面メニューの背景カラーも変更したい場合は、2つめのコードも使ってみてくださいね。
/**
* 関数:admin_sidebar_menu_adjustment
* 概要:管理画面用のカスタムスタイルを追加
*
* 詳細:管理バーと管理メニューのフォントを Noto Sans JP に変更し、
* #adminmenu li.menu-top に margin: 5px 0; を適用するためのカスタムスタイルを追加する。
**/
function admin_sidebar_menu_adjustment() {
// Google Fonts の Noto Sans JP を追加。URLを変更すれば別フォントにも対応
wp_enqueue_style('google-fonts-noto-sans-jp', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap', false);
// 管理画面用のカスタムスタイルを追加
wp_add_inline_style('google-fonts-noto-sans-jp', '
// 別フォントにする時はフォント名を変更
#wpadminbar * , #adminmenu, #adminmenu * {
font-family: "Noto Sans JP", sans-serif !important;
}
#adminmenu li.menu-top {
margin: 5px 0 !important;
}
');
}
add_action('admin_enqueue_scripts', 'admin_sidebar_menu_adjustment');これは私個人の感想ですが、各サイトごとに背景カラーが異なるとどのサイトか判別しやすくなるので、地味に便利です。
/**
* 関数:admin_bar_background_color
* 概要:サイト上での管理バーの背景色を変更
*
* 詳細:サイト上での管理バーの背景色を変更するためのカスタムスタイルを追加する。
**/
function admin_bar_background_color() {
wp_add_inline_style('google-fonts-noto-sans-jp', '
#wpadminbar, #adminmenuwrap, #adminmenu, #adminmenuback {
background-color: #1c1a99 !important;
}
// ↑で指定した色よりも明るい色にするのがオススメ
#adminmenu ul.wp-submenu.wp-submenu-wrap, #wpadminbar.nojq .quicklinks .ab-top-menu>li>.ab-item:focus, #wpadminbar:not(.mobile) .ab-top-menu>li:hover>.ab-item, #wpadminbar:not(.mobile) .ab-top-menu>li>.ab-item:focus, #wpadminbar .menupop .ab-sub-wrapper{
background-color: #2e2afc;
}
');
}
add_action('wp_enqueue_scripts', 'admin_bar_background_color');WordPress投稿一覧・
固定ページ一覧の
カスタマイズ


記事一覧や固定ページ一覧は、デフォルトではタイトルと作成日時等しか表示されていません。
正直なところこの画面が使いにくいと感じるかは人それぞれですが、ユーザビリティーの観点で見るとあまり良い状態とは言えません。
私たちにとって使いにくくなくとも、マニュアル頼りで操作する初心者にとっては使いにくい可能性が存在します。
地味なことかもしれませんが、初心者にとって使いやすい管理画面を目指していきましょう。
一覧画面で
アイキャッチ画像を出力
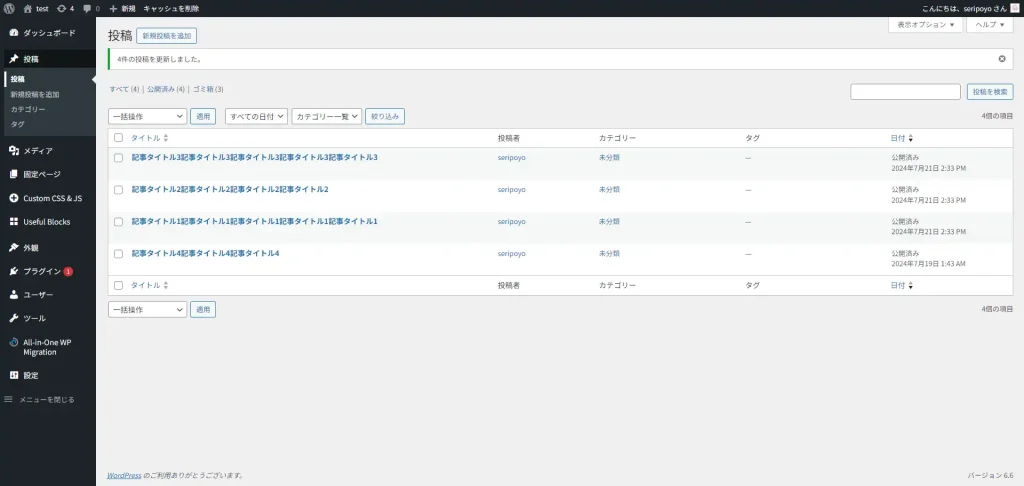
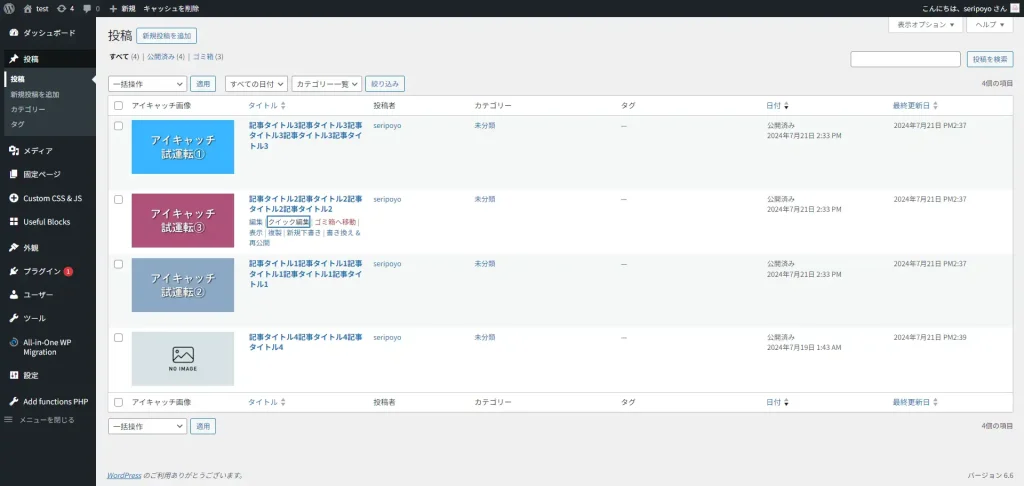
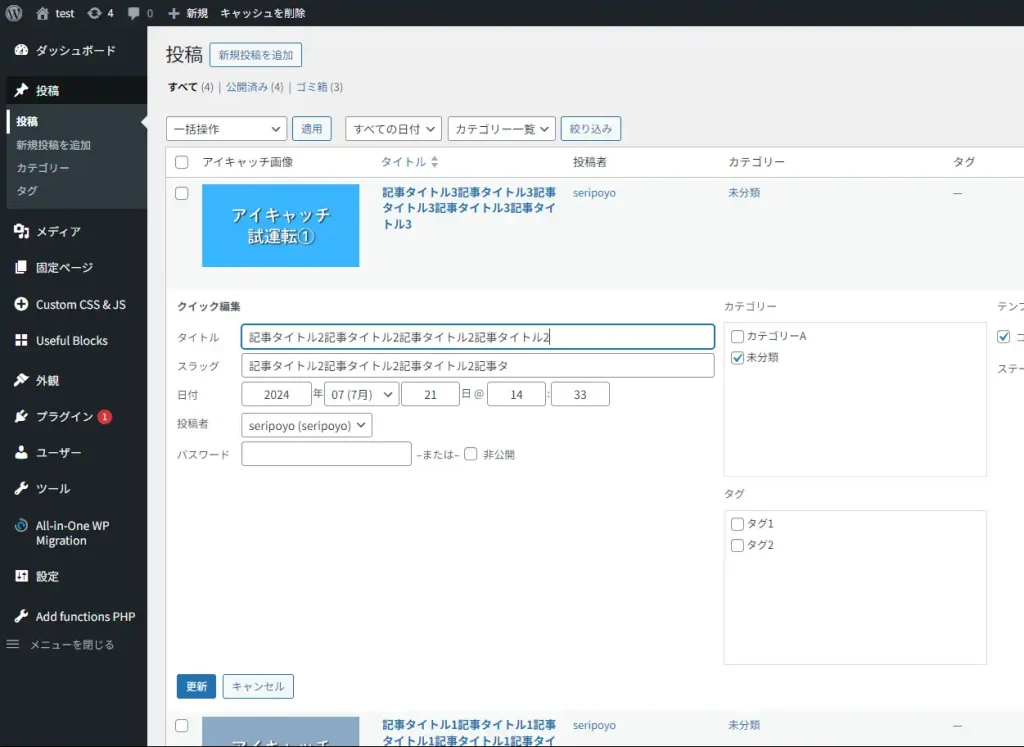
一覧画面に各投稿やページのアイキャッチ画像が表示されていたら、タイトルを見なくてもどのページなのかパッと分かるため判別しやすくなります。
まずは一覧画面にアイキャッチ画像を追加してみましょう。アイキャッチ画像が指定されていない場合のNo image画像も設定してあげると親切ですね。
/**
* 関数:add_featured_image_columns
* 概要:投稿一覧にアイキャッチ画像のカラムを追加
*
* 詳細:すべての公開されている投稿タイプに対して、投稿一覧にアイキャッチ画像のカラムを追加し、
* アイキャッチ画像が設定されていない場合はデフォルトの画像を表示する。
**/
function add_featured_image_columns() {
// 公開されているすべての投稿タイプを取得
$post_types = get_post_types( array( 'public' => true ), 'objects' ); // 'objects' を指定してオブジェクトのリストを取得
foreach ( $post_types as $post_type ) {
// 投稿一覧のカラムにアイキャッチ画像のカラムを追加
add_filter(
'manage_' . $post_type->name . '_posts_columns', // $post_type->name で投稿タイプのスラッグを取得
function ( $columns ) {
$new_columns = array();
$after = 'cb'; // 'cb' is the column for checkboxes
foreach ( $columns as $key => $title ) {
if ( $key === $after ) {
$new_columns[ $key ] = $title;
$new_columns['featured_image'] = __( 'アイキャッチ画像');
} else {
$new_columns[ $key ] = $title;
}
}
return $new_columns;
}
);
// アイキャッチ画像のカラムに表示する内容を定義
add_action(
'manage_' . $post_type->name . '_posts_custom_column', // $post_type->name で投稿タイプのスラッグを取得
function ( $column, $post_id ) {
if ( $column == 'featured_image' ) {
$thumbnail = get_the_post_thumbnail( $post_id, 'medium', array( 'style' => 'max-width:192px;max-height:108px;width:100%;height:100%;object-fit:contain;' ) );
if ( ! empty( $thumbnail ) ) {
echo $thumbnail;
} else {
echo '<img src="assets/img/no_image.webp" alt="No Image" style="max-width:192px;max-height:108px;width:100%;height:100%;object-fit:contain;" class="lazyload">';
}
}
},
10,
2
);
}
}
add_action( 'admin_init', 'add_featured_image_columns', 1 );
一覧画面に最終更新日時を
出力する
地味なことかもしれませんが、記事やページを公開した後は公開後にいつ編集したかが分かる最終更新日を出力してあげると親切です。
ブログを運用しているサイトであれば、どの記事をリライトしたか分からなくなってしまった時の判断材料になります。
人間の記憶力は案外あてにならないものなので、誰が見ても分かる客観的なデータを出力してあげるのは意外と重要です。
/**
* 関数:customize_post_columns
* 概要:投稿一覧に最終更新日の列を追加し、ソート可能にする
*
* 詳細:すべての公開されている投稿タイプに対して、投稿一覧に最終更新日の列を追加し、
* それぞれの列にデータを表示し、最終更新日列をソート可能にする。
**/
function customize_post_columns() {
// 公開されているすべての投稿タイプを取得
$post_types = get_post_types(array('public' => true), 'objects'); // 'objects' を指定してオブジェクトのリストを取得
foreach ($post_types as $post_type) {
// 投稿一覧のカラムに最終更新日のカラムを追加
add_filter(
'manage_' . $post_type->name . '_posts_columns', // $post_type->name で投稿タイプのスラッグを取得
function ($columns) {
$new_columns = array();
$after = 'date'; // 'date' の右に最終更新日カラムを追加
foreach ($columns as $key => $title) {
$new_columns[$key] = $title;
if ($key === $after) {
$new_columns['last_updated'] = '最終更新日';
}
}
return $new_columns;
}
);
// 最終更新日のカラムに表示する内容を定義
add_action(
'manage_' . $post_type->name . '_posts_custom_column', // $post_type->name で投稿タイプのスラッグを取得
function ($column, $post_id) {
if ($column == 'last_updated') {
$modified_date = get_the_modified_date('Y年Md日 Ag:i', $post_id);
echo $modified_date;
}
},
10,
2
);
// 最終更新日列をソート可能にする
add_filter(
'manage_edit-' . $post_type->name . '_sortable_columns', // $post_type->name で投稿タイプのスラッグを取得
function ($columns) {
$columns['last_updated'] = 'modified';
return $columns;
}
);
}
}
add_action('admin_init', 'customize_post_columns', 1);
投稿一覧と投稿編集画面で
タグをチェックボックスで
選べるようにする
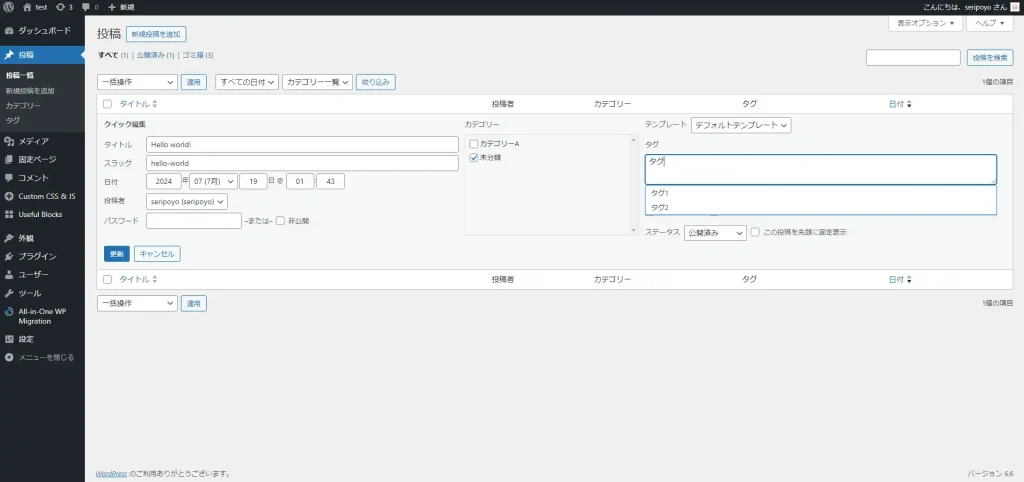
なんでWordPressって、デフォルトでタグ選択がチェックボックス式じゃないんでしょう?


自分が設定したいタグをわざわざ手入力するのって、普通に手間ですよね。
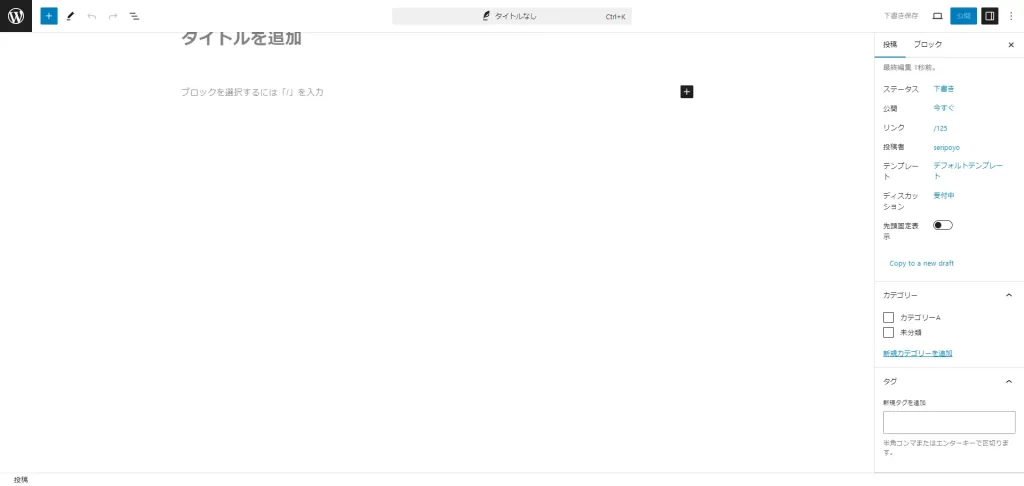
なので、タグを追加するときに手入力ではなく、チェックボックス式でタグを選択できるようにしてしまいましょう。


/**
* admin_list_post_tag_to_checkbox
* 概要:投稿タグをチェックボックス形式に変更し、タグ選択欄をチェックボックス形式にする
*
* 詳細:投稿編集画面のサイドバーにあるタグ選択欄をチェックボックス形式に変更し、
* Gutenbergエディタとクラシックエディタの両方に対応する。
**/
function admin_list_post_tag_to_checkbox() {
// タクソノミーの設定を変更してチェックボックス形式にする
$args = get_taxonomy('post_tag');
$args->hierarchical = true; // Gutenberg用
$args->meta_box_cb = 'post_categories_meta_box'; // Classicエディタ用
register_taxonomy('post_tag', 'post', $args);
}
add_action('init', 'admin_list_post_tag_to_checkbox');
/**
* 関数:editor_tag_metabox_with_checkbox
* 概要:タグ選択欄をチェックボックス形式に変更する
*
* 詳細:投稿編集画面のサイドバーにあるタグ選択欄をチェックボックス形式に変更する。
**/
function editor_tag_metabox_with_checkbox() {
// タグ選択欄のメタボックスを削除
remove_meta_box('tagsdiv-post_tag', 'post', 'side');
// チェックボックス形式のタグ選択欄を追加
add_meta_box(
'tagsdiv-post_tag',
'タグ',
'post_categories_meta_box',
'post',
'side',
'core',
array(
'taxonomy' => 'post_tag'
)
);
}
add_action('add_meta_boxes', 'editor_tag_metabox_with_checkbox');
WordPress管理バー(adminバー)の
カスタマイズ
管理バーメニューもお客様の誤操作の元になるので、使わないものは非表示にしてしまいましょう。
サイドバーメニューと同様、以下のコードも条件分岐のIf文を追加すれば権限やユーザーごとに非表示にできるので、試してみてください。
不要なメニューを
管理バーから削除する
/**
* 関数:remove_admin_bar_menus
*
* 詳細:管理バーから特定のメニュー項目を削除する。
*
* @param WP_Admin_Bar $wp_admin_bar 管理バーオブジェクト
**/
function remove_admin_bar_menus( $wp_admin_bar ) {
$wp_admin_bar->remove_menu( 'wp-logo' ); // ロゴ
$wp_admin_bar->remove_menu( 'about' ); // WordPressについて
$wp_admin_bar->remove_menu( 'wporg' ); // WordPress.org
$wp_admin_bar->remove_menu( 'documentation' ); // ドキュメンテーション
$wp_admin_bar->remove_menu( 'support-forums' ); // サポート
$wp_admin_bar->remove_menu( 'feedback' ); // フィードバック
// 後述のTOPページを見る/ダッシュボードに戻るを残したい時はsite-nameはコメントアウトにする
$wp_admin_bar->remove_menu( 'site-name' ); // サイト名グループ
$wp_admin_bar->remove_menu( 'view-site' ); // サイトを表示
$wp_admin_bar->remove_menu( 'updates' ); // 更新グループ
$wp_admin_bar->remove_menu( 'comments' ); // コメントグループ
$wp_admin_bar->remove_menu( 'new-content' ); // 新規投稿グループ
$wp_admin_bar->remove_menu( 'new-post' ); // 新規 / 投稿
$wp_admin_bar->remove_menu( 'new-media' ); // 新規 / メディア
$wp_admin_bar->remove_menu( 'new-page' ); // 新規 / 固定ページ
$wp_admin_bar->remove_menu( 'new-user' ); // 新規 / ユーザー
$wp_admin_bar->remove_menu( 'view' ); // 投稿を表示
$wp_admin_bar->remove_menu( 'my-account' ); // こんにちは、[ユーザー名]さん
$wp_admin_bar->remove_menu( 'user-info' ); // ユーザー / [ユーザー名]
$wp_admin_bar->remove_menu( 'edit-profile' ); // ユーザー / プロフィールを編集
$wp_admin_bar->remove_menu( 'logout' ); // ユーザー / ログアウト
$wp_admin_bar->remove_menu( 'menu-toggle' ); // メニュー
$wp_admin_bar->remove_menu( 'search' ); // 検索
$wp_admin_bar->remove_menu( 'wpfc-toolbar-parent' ); // 検索
}
add_action( 'admin_bar_menu', 'remove_admin_bar_menus', 999 );サイト名メニューを
TOPページを確認するに
変更しサブメニューを
非表示にする
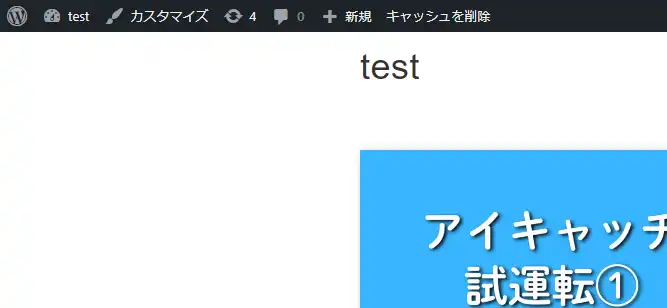
ちょっとした親切として、機能とラベルが一致していないメニュー名を変えてあげるのもおすすめです。
例えば以下の画像では、管理画面で表示されるサイト名メニューを「TOPページを確認する」というメニュー名に変えています。


また、サイト名メニューをホバーすると表示されるサブメニューが非表示にされるようになっています。この実装は、以下のコードをfunctions.phpにコピペしてみてください。
/**
* 関数:customize_admin_bar_site_name_admin
* 概要:管理バーのカスタマイズ
*
* 詳細:管理画面ではサイト名メニューのタイトルを「TOPページを確認する」に変更し、
* サイト上ではサイト名メニューのサブメニューをすべて非表示にする。
*
* @param WP_Admin_Bar $wp_admin_bar 管理バーオブジェクト
**/
function customize_admin_bar_site_name_admin($wp_admin_bar) {
// 管理画面の場合
if (is_admin()) {
/**
* 管理画面ではサイト名メニューのタイトルを「TOPページを確認する」に変更する。
* 'id' => 'site-name' でサイト名メニューを指定し、
* 'title' => 'TOPページを確認する' でタイトルを変更、
* 'href' => home_url() でリンク先をホームページのURLに設定する。
**/
$wp_admin_bar->add_menu(array(
'id' => 'site-name',
'title' => 'TOPページを確認する',
'href' => home_url(),
));
}
}
add_action('admin_bar_menu', 'customize_admin_bar_site_name_admin', 999);
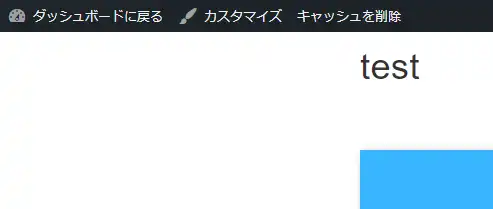
サイト閲覧時の管理バー
サイト名メニューを
管理画面に戻るに変更し、
サブメニューを非表示にする
先ほど管理画面にアクセスしているときのサイト名メニューのラベルを変更しましたが、今度はサイト上にアクセスしていると時のサイト名メニューのラベルを「ダッシュボードに戻る」に変更します。


管理画面の時と同じく、サブメニューは表示されないようにしています。
/**
* 関数:customize_admin_bar_site_name_page
* 概要:管理バーのカスタマイズ
*
* 詳細:管理画面ではサイト名メニューのタイトルを「TOPページを確認する」に変更し、
* サイト上ではサイト名メニューのサブメニューをすべて非表示にする。
*
* @param WP_Admin_Bar $wp_admin_bar 管理バーオブジェクト
**/
function customize_admin_bar_site_name_page($wp_admin_bar)
{
// 管理画面の場合
if (is_admin()) {
/**
* サイト上ではサイト名メニューの名称を「管理画面に戻る」に変更し、
* サブメニューをすべて非表示にする。
* 'id' => 'site-name' でサイト名メニューを指定し、
* 'title' => 'ダッシュボードに戻る' でタイトルを変更、
* 'href' => admin_url() でリンク先をダッシュボードのURLに設定する。
**/
$wp_admin_bar->add_menu(array(
'id' => 'site-name',
'title' => '管理画面に戻る',
'href' => admin_url(),
));
/**
* サイト上ではサイト名メニューのサブメニューをすべて非表示にする。
* $wp_admin_bar->get_nodes() で管理バーのすべてのノードを取得し、
* 取得したノードのうち 'parent' が 'site-name' で始まるノード(サブメニュー)を
* $wp_admin_bar->remove_node($node->id) で非表示にする。
**/
$all_nodes = $wp_admin_bar->get_nodes();
foreach ($all_nodes as $node) {
if (strpos($node->parent, 'site-name') === 0) {
$wp_admin_bar->remove_node($node->id);
}
}
}
}
add_action('admin_bar_menu', 'customize_admin_bar_site_name_page', 999);両方まとめて使う場合
管理画面アクセス時とサイトアクセス時の両方でサイト名メニュー変更したい時は、以下のコードをfunctions.phpにコピペすれば1つのコードで完結するので管理しやすくなります。
/**
* 関数:customize_admin_bar_site_name
* 概要:管理バーのカスタマイズ
*
* 詳細:管理画面ではサイト名メニューのタイトルを「TOPページを確認する」に変更し、
* サイト上ではサイト名メニューのサブメニューをすべて非表示にする。
*
* @param WP_Admin_Bar $wp_admin_bar 管理バーオブジェクト
**/
function customize_admin_bar_site_name($wp_admin_bar) {
// 管理画面の場合
if (is_admin()) {
/**
* 管理画面ではサイト名メニューのタイトルを「TOPページを確認する」に変更する。
* 'id' => 'site-name' でサイト名メニューを指定し、
* 'title' => 'TOPページを確認する' でタイトルを変更、
* 'href' => home_url() でリンク先をホームページのURLに設定する。
**/
$wp_admin_bar->add_menu(array(
'id' => 'site-name',
'title' => 'TOPページを確認する',
'href' => home_url(),
));
}
// サイト上の場合
else {
/**
* サイト上ではサイト名メニューのサブメニューをすべて非表示にする。
* $wp_admin_bar->get_nodes() で管理バーのすべてのノードを取得し、
* 取得したノードのうち 'parent' が 'site-name' で始まるノード(サブメニュー)を
* $wp_admin_bar->remove_node($node->id) で非表示にする。
**/
$all_nodes = $wp_admin_bar->get_nodes();
foreach ($all_nodes as $node) {
if (strpos($node->parent, 'site-name') === 0) {
$wp_admin_bar->remove_node($node->id);
}
}
}
}
add_action('admin_bar_menu', 'customize_admin_bar_site_name', 999);
手間はかかるけど、functions.phpで管理画面カスタマイズをやって損する事はない
WordPress管理画面のカスタマイズとして、最低限これはやっておきたいなと私が思うカスタマイズコードを紹介しました。
ぶっちゃけ手間はかかります。ただし、手間はかかるけれどもお客様は快適に運用できるようになり、私達は納品後の仕事を増やさずに済みます。
自分のポートフォリオがWordPressで出来ているサイトであれば、まずは自分の管理画面で試してみるのもいいですね。
当サイトで販売しているAdd functions PHPは、今回紹介したようなコードをトグルボタンでON/OFFを切り替えられるプラグインです。(2024年7月現在ではサイト名メニューのラベル変更機能以外に対応しています)
今回紹介したfunctions.phpコードはすべて無料版で利用可能ですので、案件ごとにfunctions.phpをカスタムするのが面倒な方はぜひダウンロードしてみてください!