OGP設定について

このプラグインでOGPメタタグを出力する
Add functions PHPではOGP向けのメタタグとして以下を出力します。他にSEO対策プラグインを入れていたり、テーマのデフォルト機能として搭載されていたりする場合はオフにすることをおすすめします。
<meta property="og:title" content="{ページ名}">
<meta property="og:type" content="website">
<meta property="og:url" content="{url}">
<meta property="og:image" content="{設定しているOGP画像}">
<meta property="og:site_name" content="{サイト名}">
<meta property="og:description" content="{各ページのディスクリプション}">
<meta property="og:locale" content="ja_JP">タグ・カテゴリーの説明を各ディスクリプションに設定する

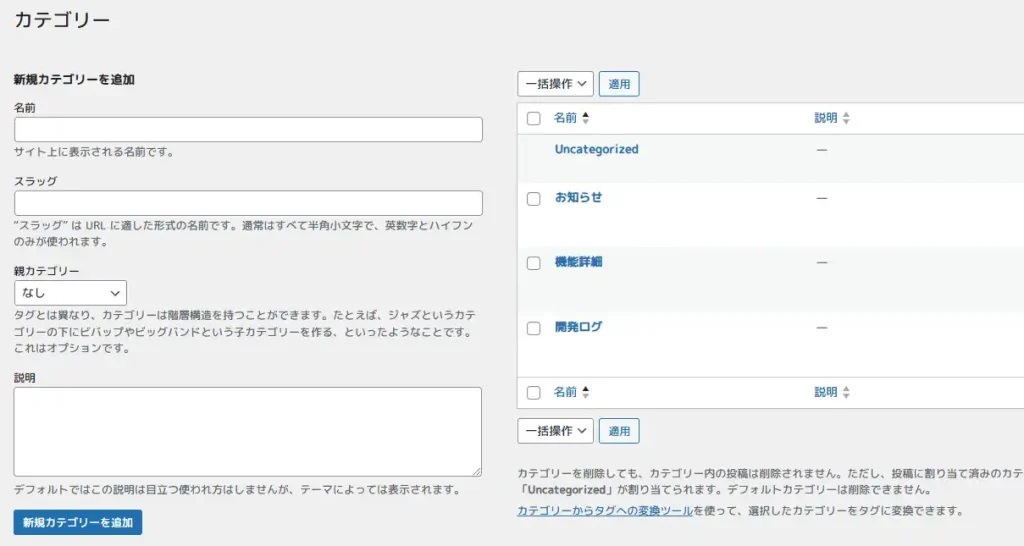
画像にあるようなカテゴリー、タグの新規追加画面や編集画面で追加可能な「説明」の部分をカテゴリーアーカイブ、タグアーカイブそれぞれのページのディスクリプションとして出力する機能です。
この機能が有効な時に出力されるメタタグは以下のふたつです。
<meta property="og:description" content="{各ページのディスクリプション}">
<meta property="twitter:description" content="{カテゴリー・タグページそれぞれで設定した説明文}">アイキャッチをOGP画像に設定する
<meta property="og:image" content="{アイキャッチ画像}">各ページ及び投稿で設定するアイキャッチを、OGP画像として以下のメタタグで出力する機能です。
アイキャッチが設定されていない時に出力するOGP画像
アイキャッチが登録されていないページや投稿で、デフォルト画像として出力するOGP画像を登録できる機能です。
登録されていない状態では有効になっていないため、必要な時だけ画像を登録してください。
Twitter カード設定
このプラグインでTwitter(X)シェア用メタタグを出力する
先程のOGPメタタグを出力する機能と同様、functions.phpでTwitterカードに関するメタタグを出力可能です。これも他プラグインやテーマとの兼ね合いを考えた上でご利用ください。
Add functions PHPでは、以下のメタタグを出力します。
<meta name="twitter:card" content="選択されているTwitterカードの種類" />
<meta name="twitter:site" content="入力されているTwitter(X)のID" />
<meta name="twitter:title" content="OGPタグと同じページタイトル" />
<meta name="twitter:description" content="OGPタグと同じディスクリプション" />
<meta name="twitter:image" content="OGPタグと同じ画像" />Twitter(X)アカウントID
TwitterカードでアカウントIDを追加したい場合は入力してください。
使用したいカードの種類
小さく出力されるsummaryと大きく表示されるsummary_large_imageの2つのうち、任意で選択可能です。デフォルトではsummary_large_imageが設定されています。
コード追加について

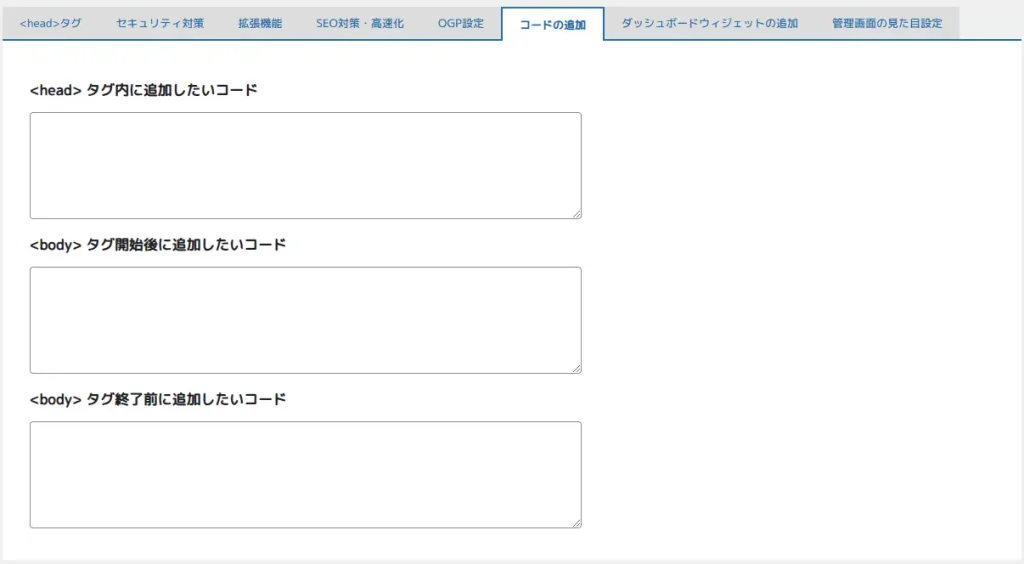
Add functions PHPでは以下の部分において、任意にHTMLやCSS、JavaScriptなどを追加可能です。
- <head> </head> 内部へのコード追加
- <body>タグ出力直後へのコード追加
- </body> タグ出力直前へのコード追加
例えばGoogleアドセンスのコードやその他認証用のタグなどを追加する際にご利用ください。
管理画面の見た目調整機能

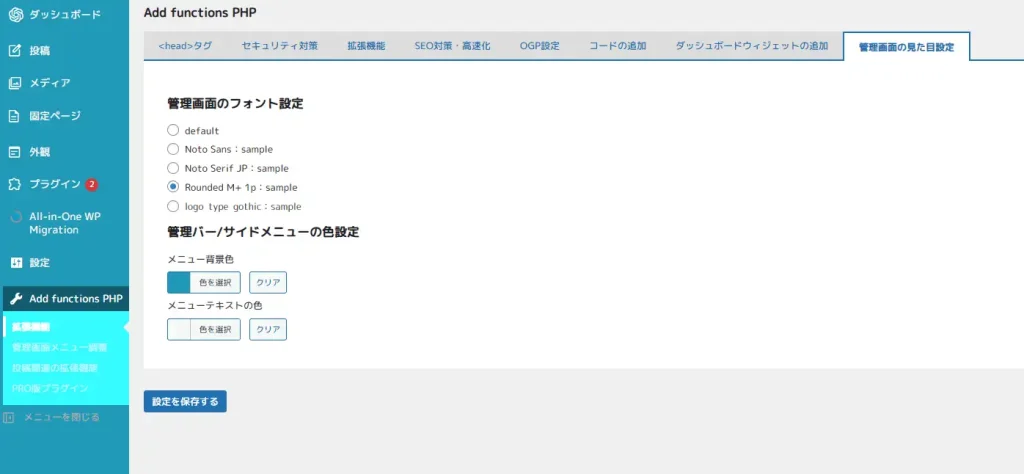
管理画面の見た目のうち、フォントとメニュー背景を変更出来る機能です。
用意しているフォントは4つあり、デフォルトも含めると5つのフォントから任意に選択できます。現時点で搭載しているフォントは以下の4つです。
背景カラーはお好みでお選びいただけますが、あまり明度が強い色を背景色にすると目がチカチカするような感覚に陥るため、ある程度明度が抑えられた色を設定することをおすすめします。
例えば、Rounded M+ 1pを使用して少し落ち着いた青系統を設定すると、管理画面は以下のようになります。

色自体は少し明度が抑えめでも、サブメニューが明るすぎて見えなく例も掲載しておきます。参考にしてください。