Add functions PHPでは、通常の拡張機能として以下の機能を搭載しています。各機能の詳細については、各項目のテキストをご確認ください。
空の<p>タグを自動で削除
例えば投稿編集画面での改行やCSSを適用した時など、WordPressが自動で出力する<p>タグを削除する機能です。
Font Awesome(ver6)を読み込む
Add functions PHPで搭載しているFont Awesome6のCSSを読み込むことで、Font Awesomeを利用できるようにします。
ご自身でFont Awesomeを読み込んでいる場合や、テーマで自動的に読み込まれている場合などはオフのままにするのをおすすめします。
SVG画像/PDFファイルのアップロード許可
WordPressはセキュリティ対策として、デフォルトでのSVG画像等のアップロードを規制しています。
wp-config.phpに以下のコードを追記することでもSVG等をアップロードできますが、セキュリティの観点上、Add functions PHPではSVG画像及びPDFファイルのみを許可するコードを使用しています。
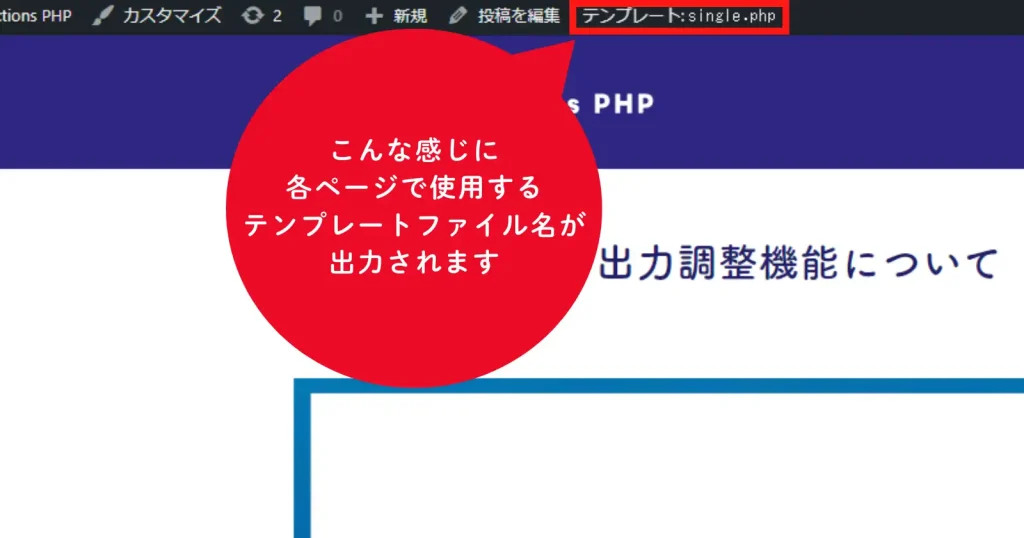
define('ALLOW_UNFILTERED_UPLOADS', true);テンプレートファイル名を管理バーに出力

WordPressでWEB制作を進めている時、ふと「このページって何のテンプレートファイルだっけ?」と忘れてしてしまうことは珍しくありません。
自分で開発したテーマならまだしも、親テーマがある状態で子テーマを作成してカスタマイズしている時などにもよく起きやすいですね。
既にテンプレートファイル名を出力するWordPressプラグインは複数リリースされていますが、「わざわざ新規にプラグインを入れるほどではないんだよな……」となる、制作者目線で導入された機能のひとつです。
プラグイン・テーマの自動更新を有効化
WordPressにおけるセキュリティ対策はさまざまなものがありますが、意外に忘れられがちなのがプラグインやテーマを最新バージョンで保つことです。
プラグイン等がアップデートされるのは機能の増減が目的の場合もありますが、脆弱性に対処するためのアップデートであることも多いです。
この場合、開発者は発見された脆弱性を修正するためにアップデートし、セキュリティ上の問題を解決するための修正を適用したものを最新バージョンとして公開します。
セキュリティ目的でのアップデートの場合、最新バージョンを使用することで既知の脆弱性から保護される一方、古いバージョンを使い続けると悪用される可能性があります。
手動アップデートの状態のままにしていると、WEBサイトを更新していない間などにセキュリティ目的でのアップデートに対応出来なくなってしまうため、Add functions PHPではプラグイン・テーマの自動アップデートを有効にする機能を搭載しました。
大きな画像のアップ時に強制縮小させない
WordPressバージョン5.3から追加された機能のひとつに、アップロードした画像の幅が2,560px以上であれば強制的に2,560pxに収縮させる機能が搭載されました。
これは大きい画像でサーバーの容量を圧迫しないためなどが目的ですが、勝手に縮小されるのは困りますよね。そのため、Add functions PHPではこの機能を無効化し、強制的に縮小しないようにする機能を搭載しています。
画像ファイル名に〇〇-scaled.pngのように縮小されて困っているという方、ぜひお試しください。
ダッシュボードウィジェットをすべて削除
WordPressダッシュボードにデフォルトで出力されるウィジェットをすべて削除する機能です。デフォルトウィジェットが不要という方はご利用ください。
※各プラグインにより出力されるウィジェットは対象外です。
検索結果が1件のみの場合検索結果にリダイレクト
機能の名称通り、検索した際の検索結果が1件のみの場合はその検索結果ページに直接リダイレクトする機能です。
【PRO版】ページスラッグ・ブラウザ名をbodyのclassに付与
開発者であるせりぽよがコーダーの目線で「地味にあるといいな」と思った機能のひとつとして、各ページのスラッグや閲覧しているブラウザをbodyのclassとして出力する機能があったため、PRO版で実装しています。
この機能は例えばplugin-functionsというスラッグの固定ページをChromeで閲覧している場合、<body>のclassは自動で以下のようなclassが追加されます。
<body class="chrome page-plugin-functions" >この機能で出力されるページスラッグは、各投稿タイプが先頭に付与された状態で出力されるため、他の投稿タイプと被らずにclassを利用可能です。
投稿タイプ「blog」の「test」というスラッグを持つ記事をFireFoxで閲覧する場合であれば、以下のようにclassは出力されます。
<body class="FireFox blog-test" >【PRO版】フロントエンドで管理バーを表示/非表示を切り替えるボタンを出力する
フロントエンドで管理バーを表示/非表示を切り替えるボタンを出力するという機能も、開発者であるせりぽよが「地味に欲しい!」と思い実装された機能です。
WordPressでサイトを制作していると、プレビューを確認したい場所によっては管理バーが邪魔になることはありませんか?
これはコーダー仲間に話した時に、「毎回デベロッパーツールから削除してる」「削除するのが面倒だからその度にシークレットモードで開いている」のような声がありました。
管理バーは管理バーで有能なのですが、プレビュー確認をしたい時などは正直なところ、邪魔になることが多いです。
そのため、PRO版限定の機能ではありますが、有効化するとフロントエンドに管理バーの表示・非表示を切り替えられるボタンを出力する機能を搭載しました。
開発中のプレビュー確認をする際に管理バーが鬱陶しいと感じる方に、特におすすめの機能です。


