このページでは、Add functions PHPの管理画面の左側に出力されるサイドバーメニューをユーザーごとに表示を切り替える機能について解説しています。
この機能は無料で利用できるので、ぜひクライアントワークなどにご利用ください。
この機能を開発しようとした経緯
制作したWEBサイトを納品する時、クライアントが使わないサイドメニューは非表示にしておくべきと私は考えています。理由としてはいくつかありますが、主には以下のような理由です。
一般的に、WEBサイト制作を依頼するクライアントはWordPressの管理画面に不慣れなことが多いです。そのため、クライアントの操作が必要ないメニューがサイドバーに存在していると、誤って編集してしまうことも珍しくありません。その場合、復旧できれば幸いですが、復旧できないような設定操作をしてしまう可能性もゼロではないです。
このような場合、クライアントからすれば「何もヤバそうな操作をしていないのにWEBサイトがおかしくなってしまった。」と我々に相談するしかありません。しかし、クライアントは何気ない操作のひとつで編集してしまい、自分がどの設定を編集したのか分からない場合もあります。この場合、我々としても復旧するための手がかりがなく、途方に暮れながら復旧作業をしなければなりません。
我々にとっても作業が増え、クライアントにとっても良いことが起きない可能性が高いため、私はWordPressに不慣れなクライアントにWEBサイトを納品する時は必要最低限のメニューのみ表示するようにしています。
とはいえ、毎回異なる要件に合わせて必要なスニペットを選択してから微調整した上でコーディングするのは結構な手間です。今回の、ユーザーごとの表示切り替えは手間の良い例ではないでしょうか。
一般的に、サイドバーメニューの一部を非表示にする時は以下のようなスニペットを使用することが多いです。(別のやり方もあります)
//=====================
// admin左サイドバーナビの非表示
//=====================
add_action('admin_menu', 'remove_nav');
function remove_nav()
{
remove_menu_page('index.php'); //「ダッシュボード」非表示
remove_submenu_page('index.php', 'index.php'); //ダッシュボード / ホーム 非表示
remove_submenu_page('index.php', 'update-core.php'); // ダッシュボード / 更新 非表示
remove_submenu_page('index.php', 'index.php'); //「 ダッシュボード / ホーム.
remove_menu_page('edit.php'); //「投稿」非表示
}上のコードはユーザーごとや権限ごとの分類をせず、すべてのユーザーを対象に非表示にします。そのため、各ユーザーごとに表示切り替えを行うには、以下のように細かく条件分岐したコーディングが必要です。
//=====================
// admin左サイドバーナビの非表示
//=====================
add_action('admin_menu', 'remove_menus');
function remove_menus(){
// 現在のユーザー情報を取得
$userinfo = wp_get_current_user();
// ユーザーIDを使用して分岐する場合
if($userinfo->ID == 123){ // 123は対象ユーザーのIDに置き換えてください
remove_menu_page('edit.php'); // 投稿メニューを隠します
remove_menu_page('edit-comments.php'); // コメントメニューを隠します
}
}
// または
function remove_menus(){
// 現在のユーザー情報を取得
$userinfo = wp_get_current_user();
// ユーザー名を使用して分岐する場合
if($userinfo->user_login=="owner-user"){ //
remove_menu_page('edit.php'); // 投稿メニューを隠します
remove_menu_page('edit-comments.php'); // コメントメニューを隠します
}
}開発者が言ってよい話なのかは分かりませんが、Add functions PHPで搭載しているすべての機能はfunctions.php及びfunctions.phpで読み込むファイル等にコーディングをすれば実装できる機能しかありません。そのため、上記のようにコーディングすれば機能自体は実装可能です。
しかし、正直なところ、毎回毎回クライアントごとに表示切り替えを微調整するのは面倒だと私は思っています。実際、私は納品してから「このメニューを表示したい!」と何回か言われてリリース後に微調整することもありました。
じゃあどうやってこれをコーディングせずに管理するか?となった時、もちろん該当する機能が搭載されたWordPressプラグインはいくつか発見しました。
発見はしたものの、海外製であるからなのか開発者の意向なのか、UIが使いにくい。直感的に使い方が分からず手探りで使ったりググったりしながらやるしかない。地味なストレスです。
それなら、UIが分かりやすくて日本人でもサクッと使えるサイドバーメニューの表示切り替えプラグインがあっても良くない?と思い、Add functions PHPの機能のひとつとして搭載しました。
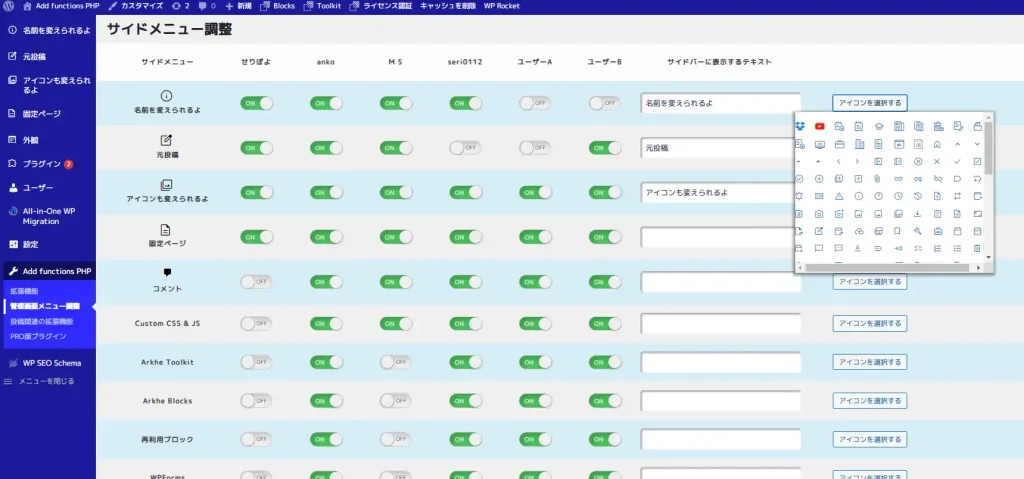
この機能では、ユーザーそれぞれでの表示切り替えのほか、全ユーザーで共通にはなりますがメニュー名とアイコンの変更が可能です。アイコンに関しては、単純に私がデフォルトのアイコンは少し分かりにくいと感じたため変更出来る機能を実装しました。
不要なトラブルを回避したり、クライアントファーストにしたり。さまざまな用途に対応している機能ですので、ぜひご利用ください。
サイドバーメニューの使い方について

サイドバーメニュー表示切り替え機能では、以下のような機能が搭載されています。